Ваш город: Москва
GIF-анимация для начинающих - за полчаса
Что имеем
Если заглянуть в Интернет на несколько минут, а потом закрыть глаза и вспомнить, каким он был хотя бы 7 лет назад... То Вы наверняка отметите, что Интернет "оживился". Не то, что стали быстрее открываться страницы, а само его представление. Статичную страницу, особенно на популярных развлекательных сайтах, уже и сыскать трудно. Хорошо это или плохо - вопрос иной. С одной стороны, яркие анимированные картинки привлекают внимание, могут быть более информативными. С другой, когда читаешь новости или статью, это ужасное мелькание по обеим сторонам текста мешает сосредоточиться, портит зрение, а иногда выводит из себя. В любом случае, "живые" изображения сейчас уже стандарт, и отказываться никто от них не будет, ни маркетологи, ни web-мастеры, ни даже сами пользователи. Соответствовать новым негласным стандартам должны все участники web-пространства. Даже если Вы не являетесь профессиональным web-разработчиком, возможно вы делаете личную страничку на бесплатном хостинге. Хотите создать оригинальную поздравительную открытку, чтобы она была индивидуальной и не скучной, в отличие от большинства предлагаемых стандартными сервисами? Ну, хотя бы "сидите" на каком-нибудь форуме, где разрешены аватары (маленькие картинки над именем пользователя)? Как бы то ни было, надеюсь, что этот материал окажется полезным для широкого круга читателей...
Немного теории
Наиболее распространенной технологией анимации сейчас является Macromedia Flash. Ее несомненные преимущества, такие как возможность совмещения графических и аудио элементов в одном файле, легкая масштабируемость в окне браузера, очень малый размер конечного ролика - перевешивают некоторые недостатки (требовательность к ресурсам, необходимость иметь установленный плагин Macromedia), значимость которых, правда, естественным образом снижается со временем. Однако для создания flash-роликов необходим, во-первых, внушительных размеров пакет разработчика, а во-вторых, и определенные навыки работы с ним.
Помимо Flash есть и другие возможности оживления изображений. Анимированные картинки формата GIF - среди них. Gif'ы отличает простота и непритязательность. Несмотря на то, что данный формат чисто графический, в определенных случаях он выигрывает у Flash. В первую очередь область их использования - это простейшие анимации (не сложнее баннеров). Чем более простым будет рисунок, и меньшее количество цветов задействовано, тем лучший результат даст GIF. Легкость создания также является несомненным достоинством. Общая техника здесь отличается простотой, ведь готовый файл - это просто набор нескольких заранее подготовленных (либо нарисованных в самой программе) картинок, которые выводятся в определенной создателем последовательности с определенными временными задержками. Хотя некоторые программы позволяют осуществлять дополнительные мероприятия для большей эффективности формата.
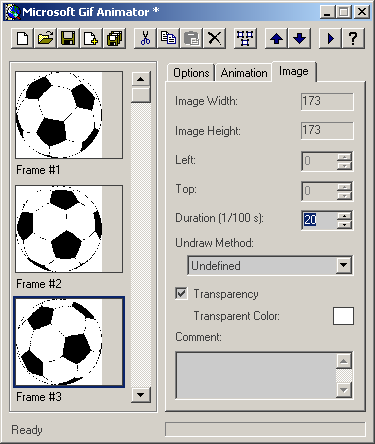
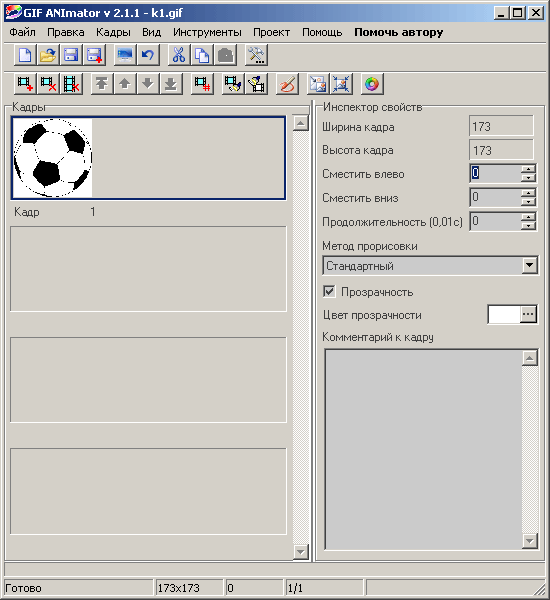
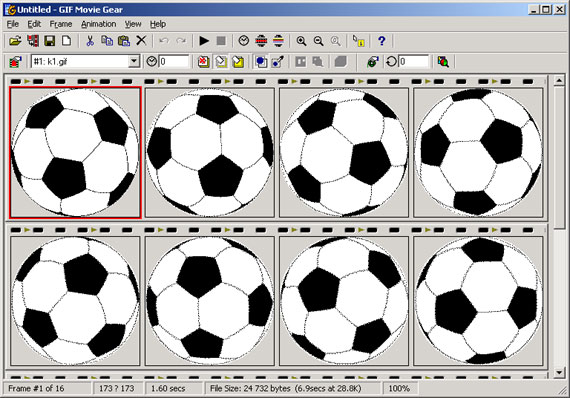
В рассмотренных ниже примерах мы пойдем по наиболее простому пути - подготовке базовых картинок во внешнем редакторе и дальнейшей их сборки непосредственно в программе-аниматоре. В качестве последней возьмем GIF Movie Gear версии 4.0.1. Поскольку у меня имеется лицензия, то ею я и пользуюсь, причем уже давно. Сейчас доступна и более свежая 4.1, однако принципиальных отличий она не имеет. Кроме того, в Интернет в достаточном количестве доступны свободно-распространяемые утилиты-аниматоры. Если вы не планируете часто работать с подобными программами, а дополнительные возможности вам не нужны, то вполне подойдут они, или условно-бесплатные программы. В качестве примеров обеих названных категорий приведу Microsoft Gif Animator, Maximys GIF Animator, Atani, Jasc Animation Shop, Active GIF Creator. Причем использовать Shareware программы все же предпочтительней, поскольку бесплатные имеют определенные недостатки, например, отсутствие оптимизации размера итогового файла, скудные опции работы с цветами, ограниченную поддержку входных форматов, и др.


Microsoft Gif Animator принимает только картинки *.gif или ролики *.avi, а аниматор от Maximys Software не слишком удобен в использовании и имеет "не оптимальный" оптимизатор.
Начальные заготовки могут быть взяты из Интернет, созданы в любом удобном для вас графическом редакторе, либо, совмещая оба варианта, скачаны из доступного источника и обработаны в редакторе. Использование Adobe Photoshop, Corel Painter, Microsoft Photo Editor не вовсе не обязательно. Подходит даже Microsoft Paint из пакета стандартных программ Windows. Причем за счет своей простоты и легкости в освоении именно использование Paint'а может быть наиболее выгодным.
Ещё чуть-чуть практики
Итак, ознакомившись кратко с теорией, предлагаю вам на одном - двух простейших примерах показать, насколько несложной задачей является создание анимированной картинки даже для пользователя с минимумом навыков работы в графических редакторах.
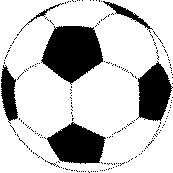
Возьмемся сымитировать вращающийся футбольный мяч. Поскольку вырисовывать пятиугольники и шестигранники нам не с руки, найдем готовое изображение статичного мяча. Для поиска картинок я часто использую соответствующий сервис Google. На запрос "футбольный мяч" будет найдено большое количество картинок, можете выбрать любую. Дабы не листать далеко, я выбрал весьма подходящее изображение с первой же страницы.

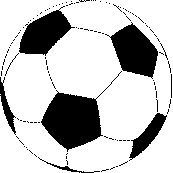
Исходное изображение мяча, на основе которого мы и сделаем анимацию
Это картинка 180 на 180 пикселей, формата PNG. Что особенно приятно для нас - близка к монохромной (когда присутствует всего два цвета, черный и белый) и с прозрачной подложкой. Значит, преобразования и потери будут сведены к минимуму.
Сохранив выбранную картинку, откроем графический редактор и загрузим её туда. Допустим, это есть наш первый кадр. Пересохраним его как GIF. Все настройки за исключением одной можем оставить по умолчанию. Единственное изменяемое нами значение - количество цветов. Выставляем его минимальным для получения минимального же по размеру файла. Несмотря на то, что в нашем изображении, кажется, присутствуют только два цвета (черный и белый), есть еще одно значение, для которого должен быть зарезервирован цвет - это прозрачная подложка рисунка - обрамление мяча. Сохранили...
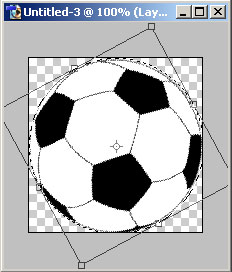
Сделаем теперь быстро несколько следующих кадров. Я работал в Adobe Photoshop. С помощью инструмента Elliptical Marquee Tool выделим окружность по контуру мяча. Когда убедимся, что все его края захвачены в выделенную область, из контекстного меню (по клику правой кнопки мыши на выделенной области) выбираем пункт Free Transform. Появится прямоугольник с несколькими опорными точками. Используя окружающее изображение пространство с возникающими значками-подсказками преобразований, повернем прямоугольник примерно на 45 градусов. "Поймать" это значение очень легко даже на глаз, а опорные точки упрощают эту задачу до минимума. Подтверждаем поворот. Это наш второй кадр. Сохраняем его, как и первый, в пункте Save for Web. Установки прежние, количество цветов - 3.

Операция поворота мяча "вручную" в Adobe Photoshop
Далее действия повторятся. Выбираем Free Transform и поворачиваем еще на 45 градусов. Сохраняем. Легко подсчитать, что нам потребуется, таким образом, 8 кадров, ведь 8 раз по 45 получается ровно 360 градусов или полный оборот. Конечно, если сделать не 8, а 16 кадров (тогда поворот потребуется совершать с шагом 22 градуса 30 минут) движение мяча будет более плавным. Итак, все кадры готовы. Закрываем Photoshop, открываем GIF Movie Gear и приступаем к "склейке". Для этого поочередно добавляем все сохраненные картинки-кадры. Либо выделяем сразу все и мышкой перетаскиваем в рабочую область - операция Drag-and-Drop здесь как всегда эффективна.

Добавленные 8 картинок составят полноценную анимацию
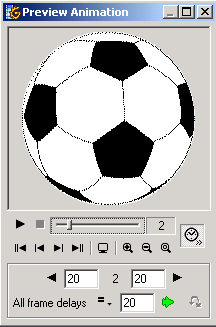
Мы только начали, а ведь почти готово! Остается лишь выставить интервалы между сменой кадров. Сделаем мяч, вращающийся с постоянной скоростью, то есть, все задержки у нас будут одинаковыми. Подбираются они экспериментально в окне предварительного просмотра. Мне понравилось движение при задержке в 13 (сотых секунды).

По время просмотра собираемого ролика, подбираем временные задержки между кадрами так, чтобы движение было максимально близким к реальности, не слишком быстро, но и без рывков. У вас может быть отличный взгляд. Указываем подобранное значение для всех интервалов. После восьмого кадра картинка перескочит на первый, и мяч продолжит свое вращение, в бесконечном количестве циклов, до закрытия картинки. Выходим из окна предварительного просмотра и сохраняем файл.

Вот что у нас получилось. Довольно крупный рисунок-анимация в 12 килобайтах
Готово, не более чем за полчаса мы сделали весьма сносную анимацию, которую можно разместить где-нибудь в дальнем углу своего сайта, чтобы мало-мальски оживить скучную страничку. Если же вы хотите, чтобы мячик не просто вращался, а полноценно "катился" по странице, вам потребуется всего лишь длинная рейка-баннер. Разместите первый кадр в правом ее конце, а все следующие - с небольшим смещением влево. Хотя вследствие угла зрения, под которым была взята первая картинка, мяч не является катящимся, а скорее "прокручивающимся", теперь он будет ближе к тому, чтобы стать перемещающимся. Лучших результатов (и по степени сжатия, и по визуальному эффекту) можно добиться, если дополнительно отретушировать одиночные кадры или подобрать лучшую картинку. Также размер можно уменьшить, если отказаться от прозрачной подложки и заменить ее белым фоном.
Приведенный выше пример не отличается элегантностью решения, однако является достаточно простым и показательным. Сейчас же посмотрим еще один, буквально двухкопеечный по своей простоте - "мигающий" баннер. Хотя это может быть и кнопка, и любой другой элемент на web-странице. Подобный эффект достигается контрастной сменой цветов картинки.
Запустим MS Paint для создания шаблона. Откроем новый документ с размерами, нужными для изображения, скажем, 160 на 40 пикселей. Заливаем весь фон зеленым цветом и на него наносим надпись белыми буквами. Сохраняем рисунок. Кстати, совсем не обязательно сохранять его в GIF, поскольку многие программы-аниматоры поддерживают большое количество входных форматов, в том числе и популярные bmp и jpeg. Далее заливаем все белым (либо выделяем все и жмем Delete), и в том же месте, где и в первый раз - наносим ту же надпись, только теперь с зеленым цветом фона. Строго говоря, все то же можно сделать и на одном рисунке, просто залив другими цветами фон и надпись, либо же в Photoshop, применив 2 слоя. В любом случае сохраняем под новым именем. Второй и последний кадр готов, других у нас не будет. Можно приступать к сборке. Этот этап будет совсем простым, ведь у нас всего два кадра. Но если это совсем неинтересно, можно поиграть и с ними. Разместим, к примеру, несколько раз подряд эту маленькую последовательность. Выставим равные малые временные промежутки между ними, скажем, по десять сотых. А на границе перехода от первого выставим большую задержку, например, секунду. В результате получим уже иной баннер.
Мигающий баннер даже небольшого размера сразу бросается в глаза
Учтите, использовать подобные решения надо очень аккуратно и ограниченно. Вместе с тем, что мигающие элементы хорошо привлекают внимание, их обилие быстро надоест и будет только раздражать пользователя, особенно если он определенное время что-то читает на странице, а не быстро переходит по ссылкам...
Ссылки
GIF Movie Gear: http://www.gamani.com/
Microsoft GIF Animator (около 1.05 Мбайт): линк




