Ваш город: Москва
Button Makers: создатели "кнопок"
"Нажми на кнопку, получишь результат..."
Итак, кнопочки. На сегодняшний день почти ни одна домашняя страница не обходится без кнопочек. Где же их взять? Можно, конечно, поискать в Интернет готовые варианты, но разве вам хочется, чтобы у кого-нибудь были такие же? К тому же в готовых вариантах всегда что-то не устраивает, хочется что-то добавить, переделать. Если вы умеете работать в каком-либо профессиональном графическом редакторе, то для вас процесс создания кнопочек не составит труда. А если вы, извините за выражение, в этом деле "чайник"? Тогда описанные ниже программы для вас. Они предназначени для создания кнопочек (и баннеров) без умения редактировать изображение и требуют только написания нужного текста и задания параметров кнопки.
Button Studio 1.44
Страничка создателей Button Studio
Окно программы горизонтально разделено на две части, в нижней части находится предварительный просмотр, а в верхней располагаются настройки для создания кнопок, расположенные на семи закладках:
Text (Текст)
Size+Position (Размер+Позиция)
General (Основной раздел)
Bevel (Эффект объемности)
Outline (Контур)
Shape (Форма)
Surface (Поверхность).

Закладка Text предназначена для изменения параметров текста: шрифт, его тип, размер и цвет, выравнивание (левое, правое, по центру) и задание объема текста (снизу или сверху). При выборе текста и его цвета используются стандартные диалоги Windows. Ниже показано создание объемного эффета сверху (кнопка UP, слева) и снизу (кнопка DOWN, справа). Стрелки влево и вправо предназначены для навигации по кнопкам, т.к. программа позволяет создавать сразу несколько однотипных кнопок с разными надписями.
Закладка Size+Position. Эта закладка предназначена для задания размера получаемой кнопки и позиционирования текста.

По умолчанию, текст находится по центру и размер кнопки подгоняется под текст (включена опция Autosize (Автоматический размер)).
Отключив опцию Autosize, можно создать кнопку любого размера. Текущий размер кнопки показан слева вверху.

Здесь же регулируется ширина кромки кнопки вокруг текста, при задании нулевых параметров и авторазмере кнопка будет вплотную окаймлять текст.
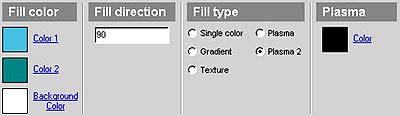
Закладка General служит для придания кнопке нужных цветов.

Отдельно задаются цвет фона, два цвета заливки, переходящие один в другой, тип заливки, а также цвет (при выборе эффекта Plasma или Plasma 2) и направление дополнительного распыления.
Эффект Plasma и Plasma 2 лучше виден на приведённых ниже кнопках.
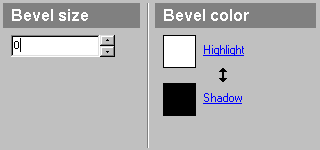
Закладка Bevel.

Для чего она нужна - лучше продемонстрируют созданные с помощью изменения параметра Bevel size (Объемный размер) кнопки.
Она также служит для создания эффекта "нажатой кнопки".
Закладка Outline.

Задание цвета и ширины каймы вокруг кнопки. Хорошо видно на примере красного цвета.
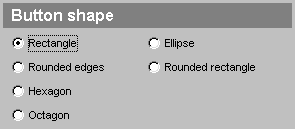
Закладка Shape, как ясно из названия и показанных ниже примеров, задает форму кнопок.

Закладка Surface.

Изменяя параметр Distortion (Дисторсия) от 0 до 80, опять же на примере красного цвета, хорошо заметно покраснение кнопки.
Изменяя парамерт Antialias
можно добиться раздвоения надписи. Возможно также задание своей текстуры для кнопки.
Сохранять результаты можно в формате JPG, BMP, GIF (это растровые форматы, поэтому после сохрания в эти форматы кнопки больше нельзя будет редактировать программой). Для возвращения к ранее созданным кнопкам и их редактирования доступен собственный формат BS. Можно также сохранять сразу несколько однотипных кнопок.
Примеры кнопок, созданных программой можно посмотреть на странице автора, а также скачать в формате BS.
ButtonFly 3.0
Страничка создателей ButtonFly
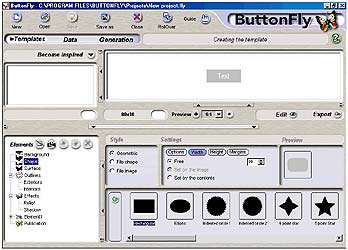
По своим возможностям программа вплотную подходит к профессиональным графическим редакторам и хотя освоить ее, на мой взгляд, будет все легче, чем тот же Adobe PhotoShop, создатели программы позаботились об этом и выложили у себя на сайте подробный учебник. Хотя, после десяти минут работы с программой я уже начал в этом сомневаться и подумывать об освоении PhotoShop'а.
Итак, изображение в программе может состоять из многих объектов, которые в свою очередь могут состоять из различных элементов и эффектов, располагаться слоями и заслонять друг друга, в конечном итоге получается как бы вид сверху. Ничего не напоминает? Для тех, кто все же решил пока не браться за освоение графического редактора, по крайней мере, до окончания прочтения этой статьи, перечислю их по порядку. По умолчанию изображение состоит из двух объектов.
Объект первый, как бы сама кнопка, состоит из следующих элементов:

Background (Цвет фона).

Можно задавать различный цвет фона или текстуру.
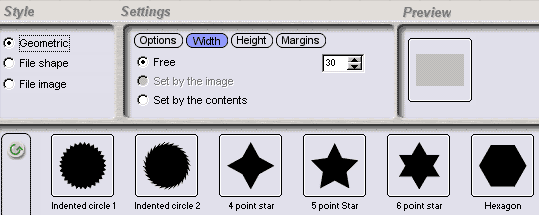
Shape (Форма).

Этот элемент представлен всевозможными формами, начиная от простых геометрических фигур и кончая всевозможными звездочками и заостренными окружностями, по форме напоминающими диск от циркулярной пилы. Кроме готовой формы, может быть также загружен файл в растровом (GIF, JPG, BMP) или векторном формате (программа понимает формат Adobe Illustrator и свой собственный формат BF).
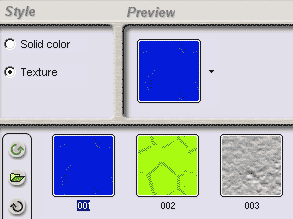
Surface (Поверхность).

Можно выбрать один, два и четыре цвета заливки (на картинке), а также текстуру из набора программы или растрового изображения.
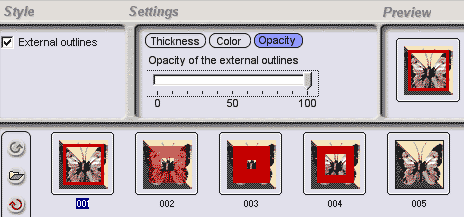
Outlines (Контуры): Exteriors (External outlines (Внешние контуры)) и Interiors (Internal outlines (Внутренние контуры)).

Задание контуров внутри и снаружи картинки.
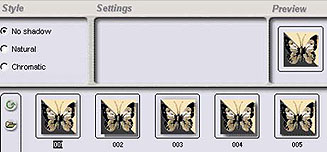
Effects (Эффекты): Relief (Рельеф) и Shadow (Тень).


Создание эффекта объемности. Достигается за счет наличия тени, а также затемнения и осветления некоторых участков изображения.
Объект второй, являющийся надписью на кнопке, состоит из:

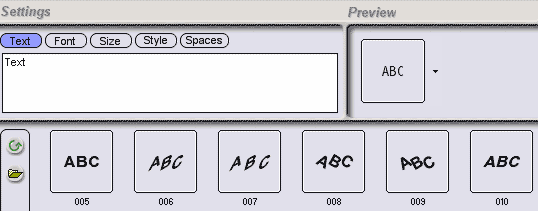
Element1 (Элемент1, название второго объекта), хотя, по-моему, правильнее было бы выделить его в отдельный элемент Текст.

Позволяет выбрать как сам текст, так и шрифт (поддерживаются TrueType, Adobe Type 1 и Dtype шрифты), размер, стиль, которыми он будет написан.
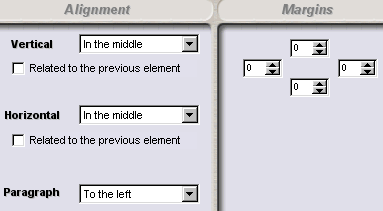
Alignment (Выравнивание).

Задает вертикальное и горизонтальное положение текста и тип выравнивания.
Surface (Поверхность).
Outlines (Контуры): Exteriors (External outlines (Внешние контуры)) и Interiors (Internal outlines (Внутренние контуры)).
Элементы аналогичны элементам первого объекта.
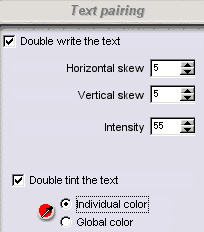
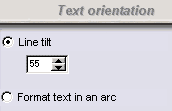
Effects (Эффекты): Pairing (Расположение парами), Orientation (Положение в пространстве), Relief (Рельеф) и Shadow (Тень).




Эффект Pairing чем-то напоминает неразмытую тень за изображением, на самом деле это не совсем так, о чем свидетельствует крайний справа рисунок.




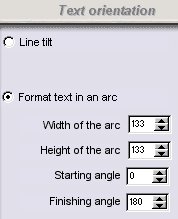
Эффект Orientation позволяет ориентировать положение текста на плоскости, как просто задавая угол наклона (на верхних рисунках), так и описывая траекторию написания букв с помощью математической формулы.
Эффекты Relief и Shadow аналогичны элементам первого объекта.
Publications (Публикация)
Этот элемент пункт относится уже ко всему изображению в целом.

Здесь выбирается какие элементы и в каком формате (GIF, JPG) попадут в конечный продукт.
Для тех, кто заинтересовался программой, на ее сайте доступно большое количество примеров (http://www.goto-software.com/us/BF/BFmodels.htm) кнопок, а также этикеток, баннеров и просто разных картинок с текстом, созданных с помощью этой программы. Скачать файл программы можно отсюда.
Заключение
Мы рассморели всего две программы, предназначенные для создания и редактирования кнопок. Большинство простых аналогов обладают схожими возможностями. Какой вариант более выгоден - использование простых и удобных программ, вроде описанных выше, или же изучение серьёзных графических пакетов? Выбор - за вами...